marginnote3重度教育优惠+marginnote4全款购买用户。
真心喜欢,真心希望开发者能改善本软件的人机交互逻辑、ui与ui逻辑。
本以为迭代升级会有所改善,但是现在看来观感仍然是灾难性的orz(真的找不到更好的形容词了抱歉)
恳请开发者能稍微看看苹果给的设计文档
https://developer.apple.com/cn/design/human-interface-guidelines/designing-for-macos
这会比靠直觉设计要符合直觉的多
marginnote3重度教育优惠+marginnote4全款购买用户。
真心喜欢,真心希望开发者能改善本软件的人机交互逻辑、ui与ui逻辑。
本以为迭代升级会有所改善,但是现在看来观感仍然是灾难性的orz(真的找不到更好的形容词了抱歉)
恳请开发者能稍微看看苹果给的设计文档
https://developer.apple.com/cn/design/human-interface-guidelines/designing-for-macos
这会比靠直觉设计要符合直觉的多
Hello
可以具体麻烦您配合截图说明一下您的需求以及使用场景吗?这样更有利于我们理解您的需求!谢谢您!
Kind Regards,
Support Team
感谢回复。
我平时用 marginnote for iPad 看英文,制作简易版脑图,然后在Mac上同步后将知识点整合进obsidian以便日后查阅。
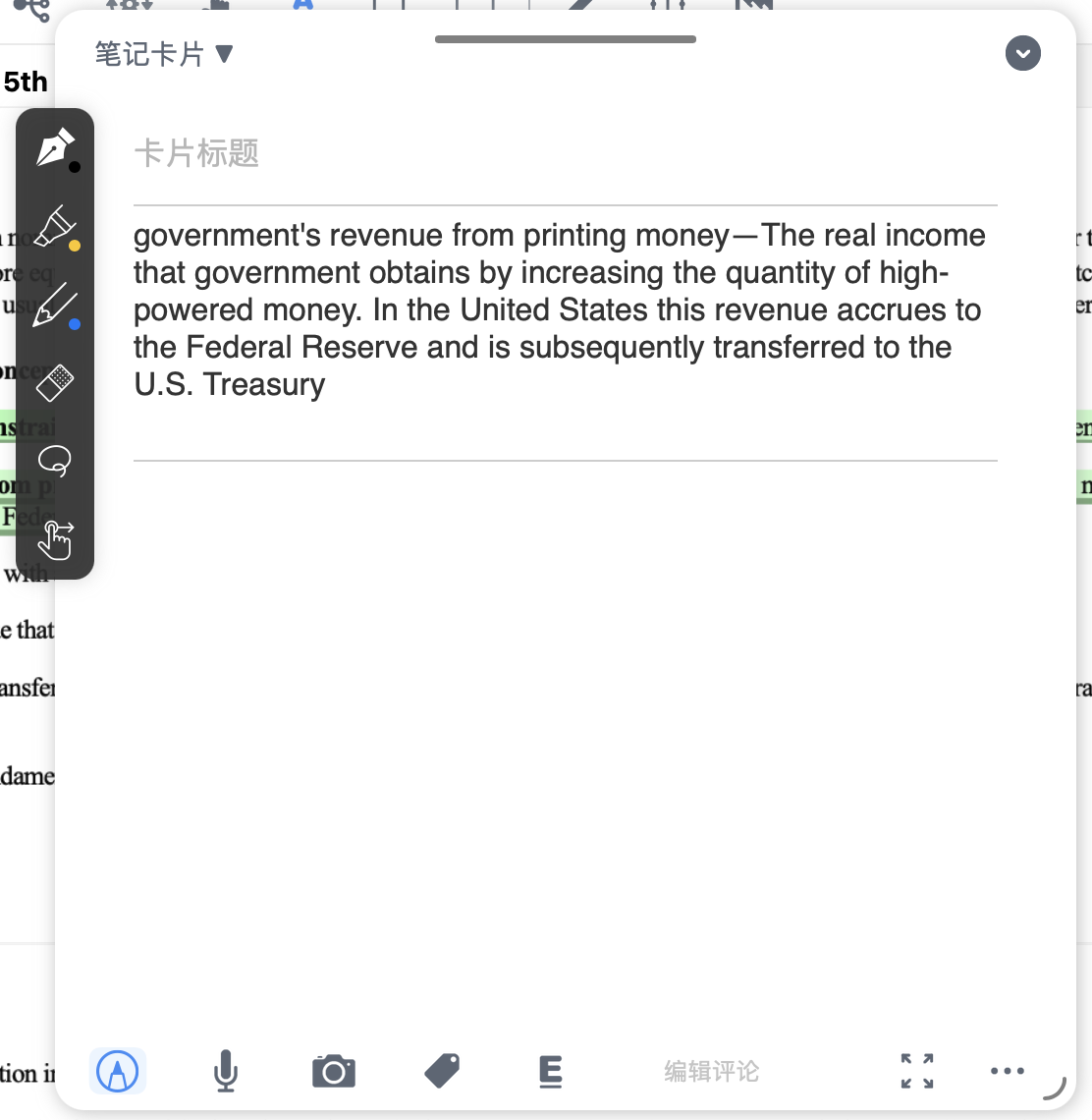
我这里举三个例子说明下UI界面和交互逻辑不太合理的地方。



感谢开发!恳请反馈!
最后,演示一下obsidian中关于各个面板的切换过程,作为参考。(macOS win android iPadOS iOS全平台)
链接: 百度网盘 请输入提取码 提取码: qwer
PS:反馈一个bug:见图1黄色标注(来自marginnnote 4 全屏模式)。marginnote 4 在全屏之后会有一个白条,这里原本应该是叉叉按钮的位置,但是全屏后叉叉自动隐藏,这个存放叉叉的白条仍然留在这里。
Hello
感谢您的耐心反馈 这边已经记录了
Kind Regards,
Support Team