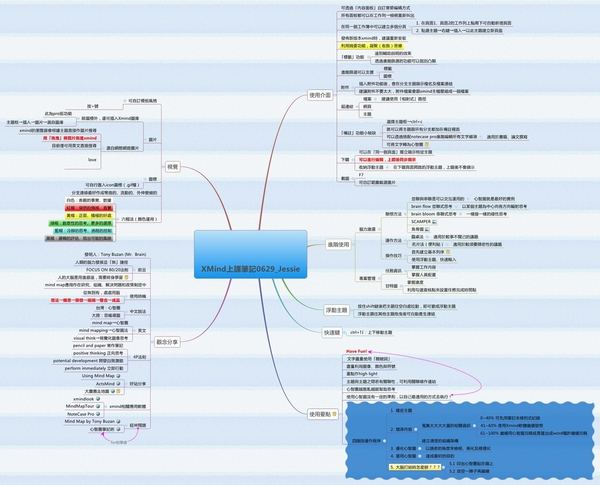
首先,我期待在“只显示标题”模式下,增加一个去除标题框、只用彩色分支线和文字来呈现脑图的样式(见下面两张思维导图样式)。
一、为什么需要这种样式?
1、目前带框的样式不足之处一:
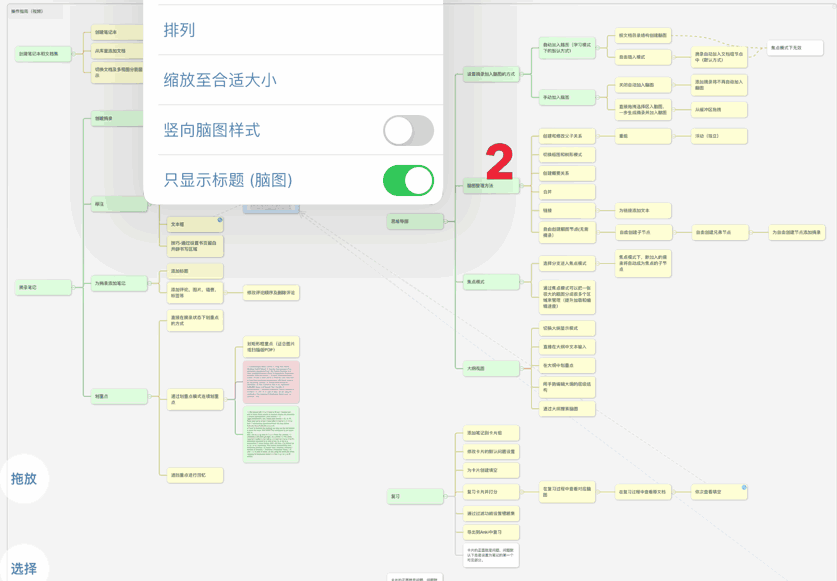
屏幕的单位显示面积内,信息量小、呈现效率低。如果精简成如下两张图中的**“线条+文字”的方式,信息呈现效率更高,也更有利于大规模脑图笔记的流畅打开和编辑。试想,同样的字体大小情况下,下面两张图中,这么多的节点、分支标题如果换成MarginNote目前的带框样式,那需要上、下、左、右地拖动整个脑图多少次,才能看清“庐山”真全貌?“线条+文字”的样式,则在同样的缩放比例下,一览无余。**
2、带框样式的不足二:
对标题、关键字、标签(有关未来的“加强版标签层级管理器”,下面有详谈)等组成的脉络树支干走向的阅读流畅性有干扰,不符合视觉对观察效率和顺畅感的需求:
a、带框样式的方框内,标题文字的上下空间不紧凑,占用了屏幕空间。
b、在标题、关键字这样的简洁信息串起来的树状脉络线中,视觉上越简洁,越能明晰节点上下游的联系关系;而目前样式中,标题框的横竖方框线条、脉络线中间突然膨出的小卡片式“色块”,犹如塑胶跑道路面上点缀了花花草草和树枝树叶,每走一步都有所羁绊,注意力难免未有些分散。
……
 我们用以下两张图对比“线条+文字”与MarginNote现有带框样式的脑图:当我们盯着上一级标题文字时,我们会发现“线条+文字”样式中,下一级分支标题就已经能在视线余光中有所呈现;当我们略微晃动余光,不需要费力定睛分辨,下级各分支信息就一目了然。而MarginNote带框样式在同样字体大小和同样屏幕显示面积内,入眼入脑的信息量,会在二者对比数次后,发现差距。
我们用以下两张图对比“线条+文字”与MarginNote现有带框样式的脑图:当我们盯着上一级标题文字时,我们会发现“线条+文字”样式中,下一级分支标题就已经能在视线余光中有所呈现;当我们略微晃动余光,不需要费力定睛分辨,下级各分支信息就一目了然。而MarginNote带框样式在同样字体大小和同样屏幕显示面积内,入眼入脑的信息量,会在二者对比数次后,发现差距。 
所以我们大脑在专注最核心目标时,不喜欢元素繁杂,要像天然水系网、树枝分蘖和根系、以及脑神经轴突、树突般简洁利落的分支状呈现,才觉得轻松流畅——简洁就是颜值和效率。
二、关于“加强版层级标签树”:
“线条+文字”的简洁样式,适合目前的小体量脑图的主题阅读、“只显示标题模式”,也可以作为未来用以构建和管理知识体系的“加强版层级标签”的呈现和树状管理界面。优势很多,如:
a、因为信息呈现密度高、脉络上下级文字更清晰和紧凑,所以主题结构或知识体系脑图规模庞大时,更容易定位查找;
b、当未来MarginNote作为知识体系构建和管理工具时,可能需要能够支持多达成千上万个知识节点的管理能力和方式,在我的想象中,这种方式就是所谓的“加强版层级标签树”。
1、“加强版层级标签树”:
我们把自己积累和构建起的知识体系(知识树)里的每个节点,都可以打上标签,这些标签可以是某些知识卡片、各种搜集碎片的分类与集合仓库,也可以是我们研究某一课题、主题的思考成果,也就是说我们所有零碎的信息资料、笔记脑图、成系统的知识信息等,都可以放进这个由标签组成的标签树内,此时的“标签”就成了容纳一切的容器;那么,我们在MarginNote知识树管理体系内只有两样东西:“标签”、知识信息。它们组成了三个规模层次:信息碎片、知识面、“标签”。
一个完善的知识体系,有这两样三层次的东西就足够,剩下的就是自己怎么给某一类知识面、信息碎片打标签,让这些信息有序化——经过精心组织过的有序化信息,才能像化学元素有机组合幻化人形和意识般的灵动,被大脑发现和创造出思想作品。这才是“知识体系管理”工具对于人脑的意义。
2、“标签树”本质上只是知识信息资料的集合关系呈现,是一个图形化的目录,它自身文件存储里,只有子集合集名称、知识信息链接关系,本身并不包含笔记卡片文件和附件。这样它就是轻盈、超然、不为纷繁信息所累的“上清”存在,这才符合祂“管理者”的别样身份。(不懂编程,技术上能否实现……我只管期待 ^_^),
3、我们可以这样把知识信息加进“标签树”:
选中被添加项 -------> 弹出标签选择和编辑的浮窗(浮窗上部是“标签搜索框”、左侧沿“常用标签列表栏”、中间大部分区域是可缩放显示标签树的区域,此区域默认显示为上次添加过标签时的缩放大小和焦点位置) -------> 点中目标标签节点 -------> 点击完成。
4、在MarginNote主界面的“文档、学习、复习”侧边添加“标签”按钮,以进入“标签树”层级管理界面。
5、“标签树”、无框样式的“只显示标题”模式,两者区别:
a、标签树默认样式是“线条+文字”,且没有“显示所有卡片”的开关(因为标签树呈现的是整个知识体系,全部打开可能会是脑图爆炸和运行灾难),可在单独节点上单独打开卡片或者框选、多选多个节点分支后,在“焦点”中批量显示出卡片。因为“标签树”本身只相当于一个图形化目录或者一个含层级和信息链接关系的索引文件,所以,所显示的卡片或部分脑图是从它们所在的脑图笔记上映射显示出来,就是从脑图笔记的文件中读取到内存,然后临时显示在“标签树”的节点处,这有点像流媒体串流到本地播放,或者php网页里的图片元素呈现在此网页里,但不属于本网页内嵌文件(还是要免责说明:这些技术相关的东东,我都不懂,我只求开发组看官能懂意思就行),那些有重量的文件统统在显示时有一定缓存,并不内嵌到“标签树”本身的检索目录文件里。
b、无框样式的“只显示标题”模式,看起来和“标签树”一模一样,但其实它是脑图笔记的简洁样式。
三、细节补充:
1、标签树分支线可自定义颜色,字体可以不要颜色编辑(见下一、二图);
2、为了突出标签标题,MarginNote可以内置标记小图标以供选用,当然,输入法里都有;或者可以给标签标题打上高亮,以示醒目(见下三、四图);
3、当我们在“标签树”里发现某些知识点有联系,并且简单的“链接”功能无法研究阐明清楚,那么则可以在“标签树”里“多选”它们,并增加“为被选项另建脑图笔记”(并可自行选择笔记的存储目录);新建后的脑图笔记在浮窗中显示,同时,被多选过的卡片或标签树分支的根节点处自动加上新建笔记的链接(点击即可进入新建的笔记);在“标签树”中,以新建笔记的标题为标签,自动与前面被多选的节点用虚线相连,虚线的备注文字自动添加为此新建笔记的标题(不知道能否实现,感觉有点天马行空了);
4、当我们在学习模式下,需要查阅和组织“标签树”时,为了与脑图笔记、文档三者同时显示,“标签树”需以弹出浮窗窗口显示。



千言万语碎碎念,只为看官看的真 







 线。
线。
