本文目录
一 marginnote常见问题导航
二 marginnote历史版本一览
三 快速建立目录的一种办法
四 知乎csdn等文章怎么保存到marginote
一 marginnote常见问题导航
https://faq.marginnote.cn/
二 marginnote历史版本一览
https://www.qimai.cn/app/version/appid/1348317163/country/cn
三 快速建立目录的一种办法
1.为什么有这个需求
(1)有一些书籍非常厚,一本专业书基本上有一整个知识系统和知识框架,有十几章以及每章七八个小节,有些书籍没有目录,我们有时候需要大量建立标题快速定位到某个知识点的很麻烦。
(2)Marginnote目前没有直接把文字内容添加到标题的功能,需要间接设置标题。
(3)扫描版pdf或者非扫描版但是文字复制出来是乱码
2.用到的软件:
https://www.tracker-software.com/product/pdf-xchange-viewer (pdf工具,用来添加书签,免费版本就够用)
Releases · AnyListen/tianruoocr · GitHub (ocr工具,可以截图识别文字)
3.制作过程
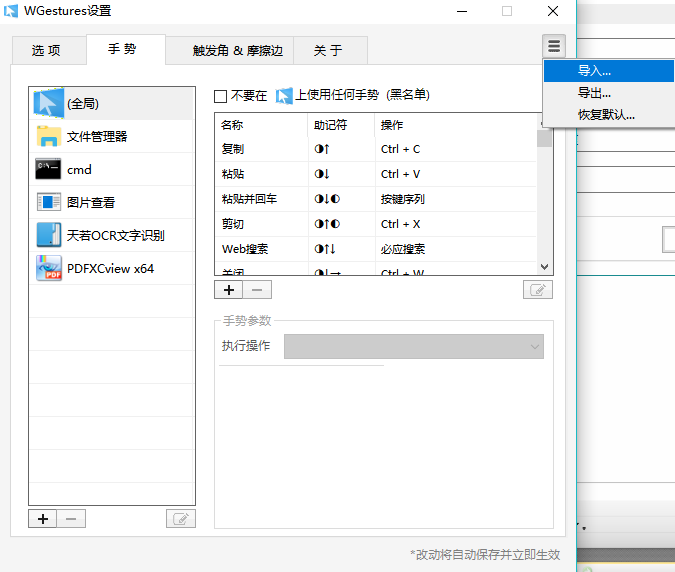
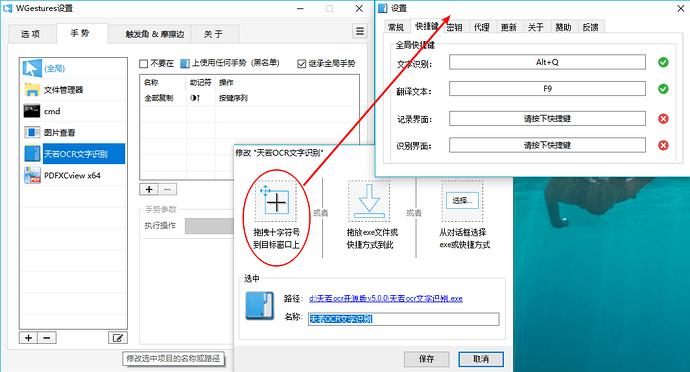
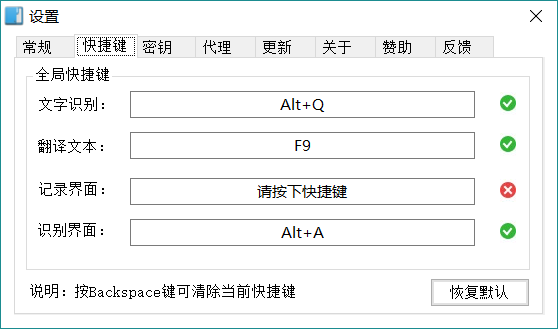
(1)先设置好ocr工具的快捷键

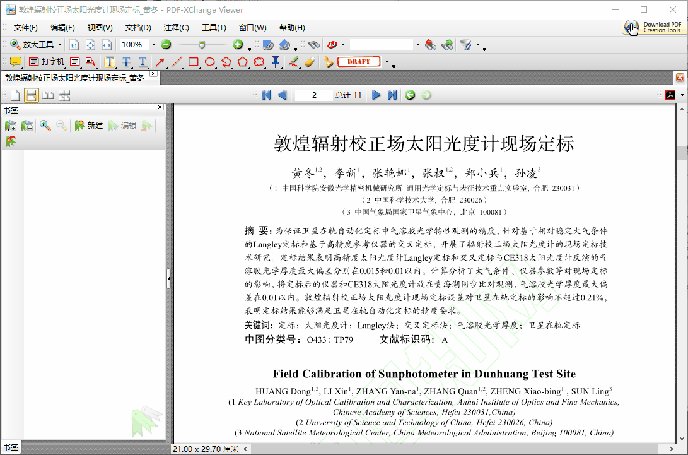
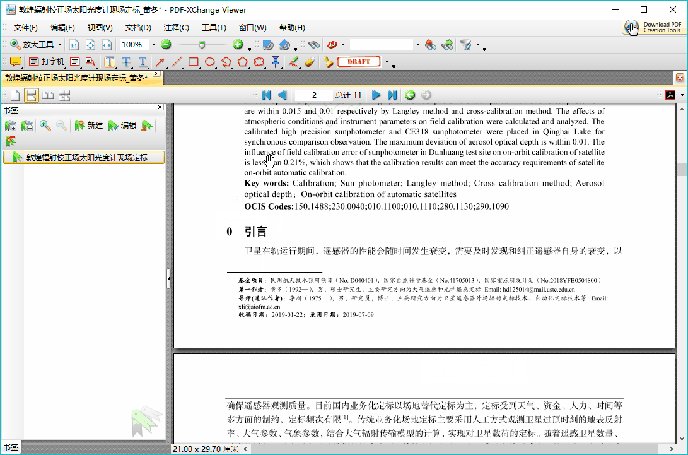
(2)打开pdf
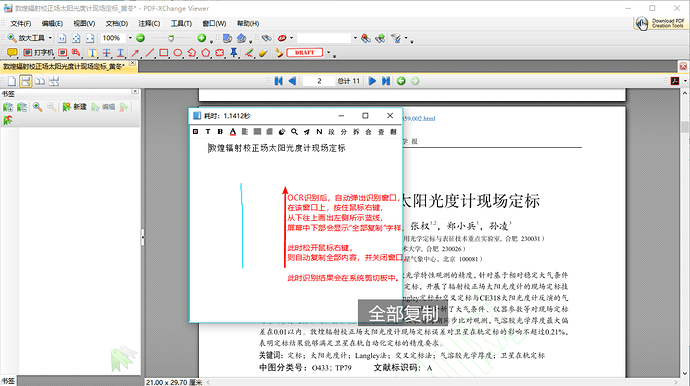
(3)按下自己设置的快捷键截图,我这里是Alt+Q
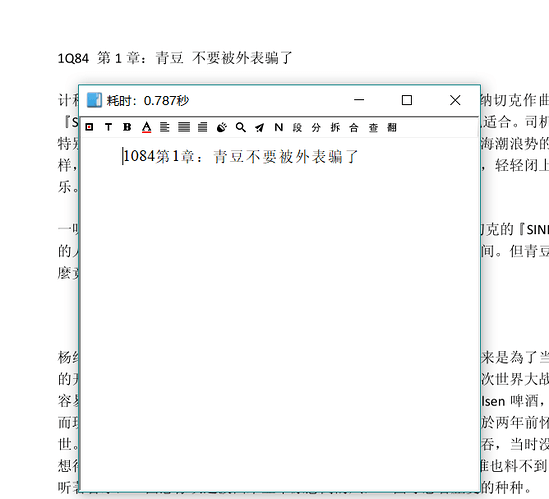
软件会自动弹出文字
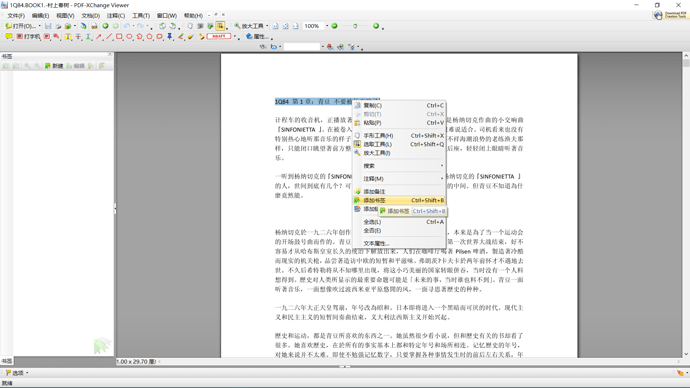
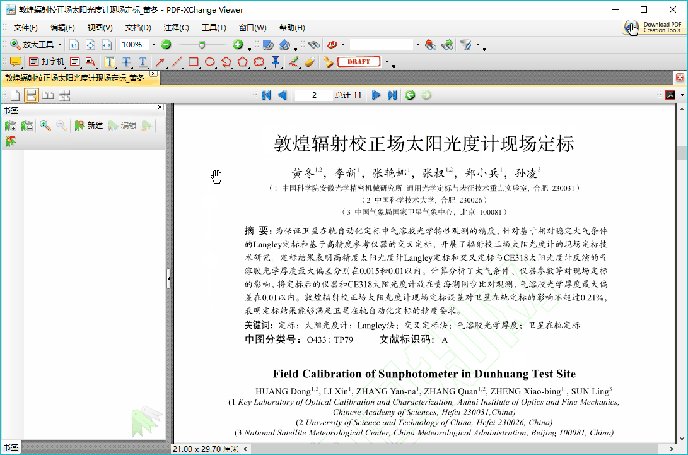
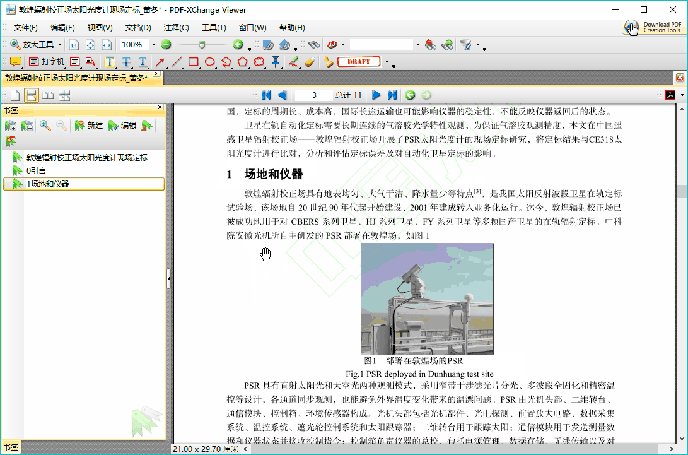
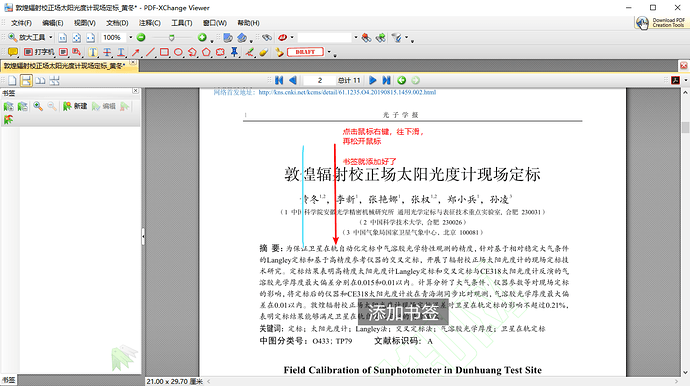
(4)复制后按Alt+a关掉,然后选择选区工具,不能选取的话直接在标题位置右击
(这样建立一个书签大概是三秒)
(5)建立并直接在左边拖动可以形成子标签,建立好自己的书签
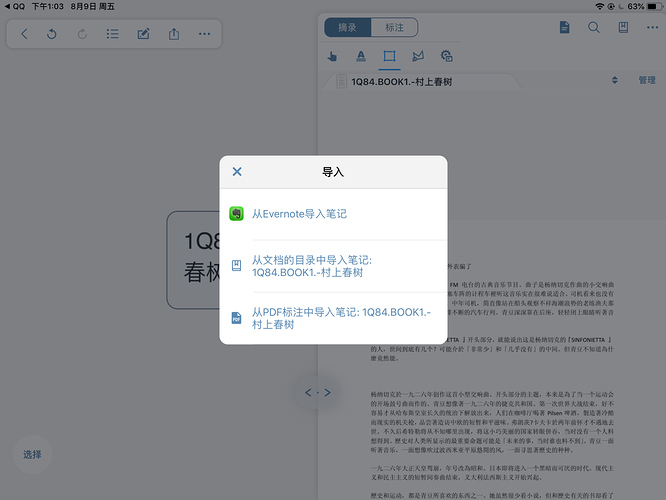
(6)pdf传到marginnote导入目录
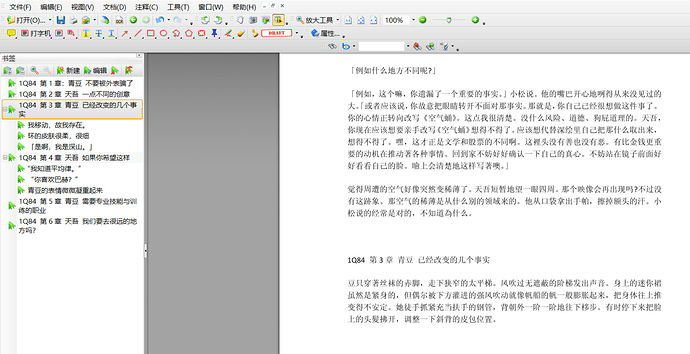
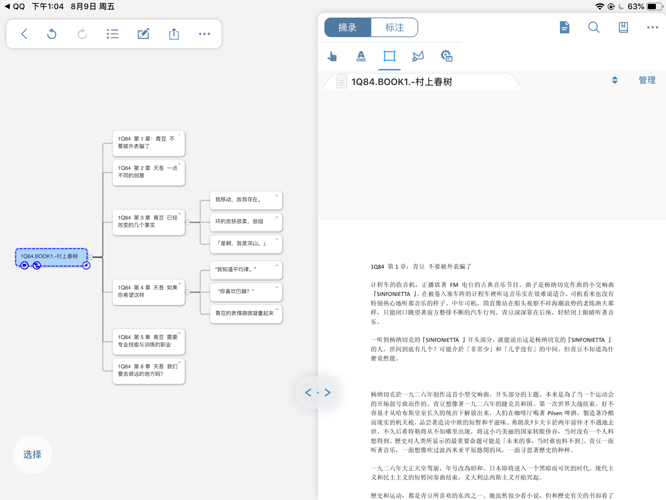
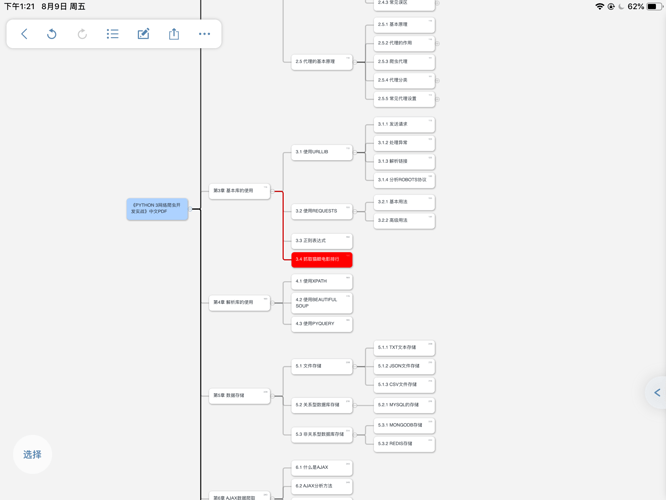
(7)最终效果
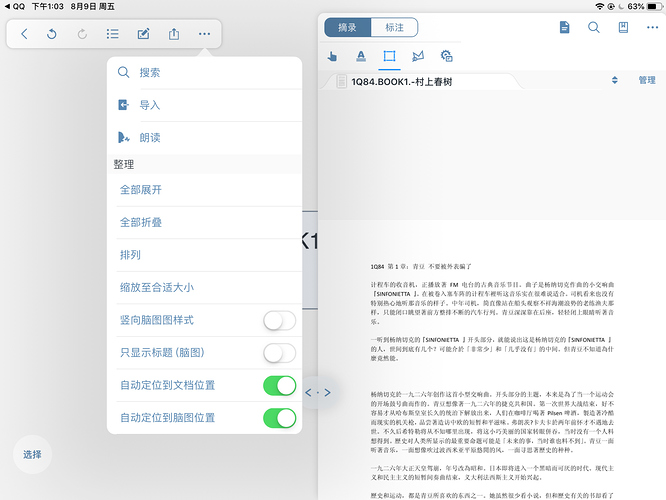
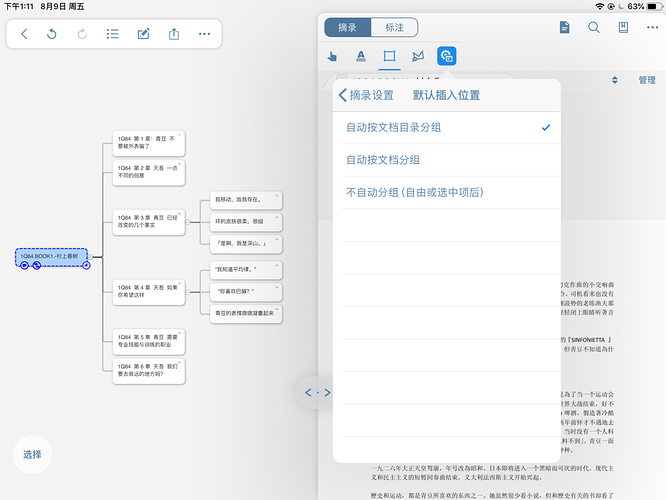
(8)摘录的时候配合这个设置使用更好
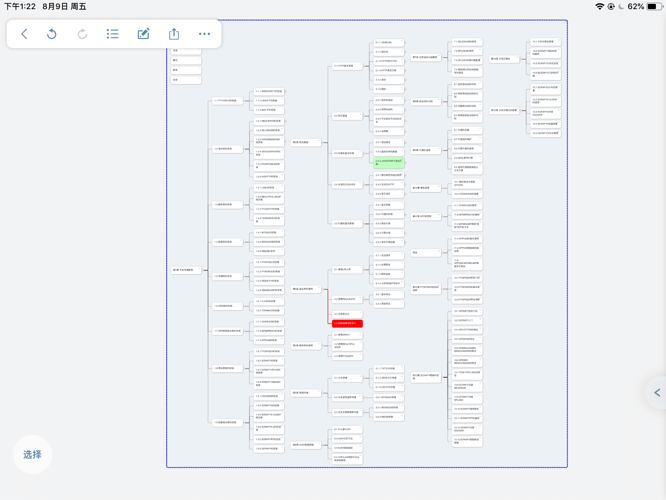
(9)大量标题的例子
四 知乎csdn等文章怎么保存到marginote?
这里有一个非常完美的保存方法。
1.知乎
(1)打开你的问题,复制具体回答的链接
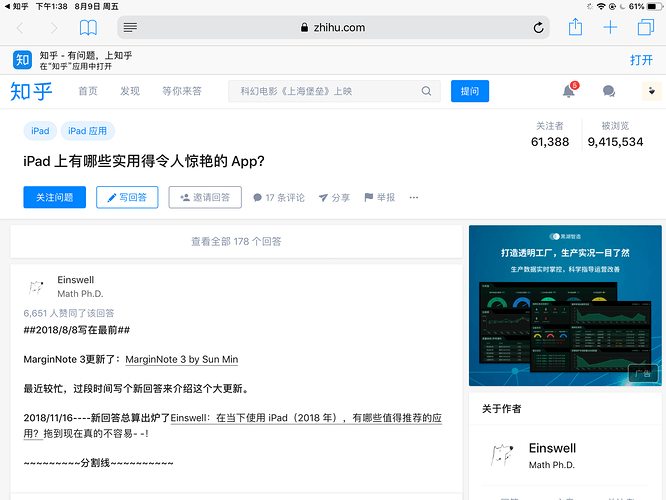
(2)用你的sarafi打开
(3)开启阅读模式
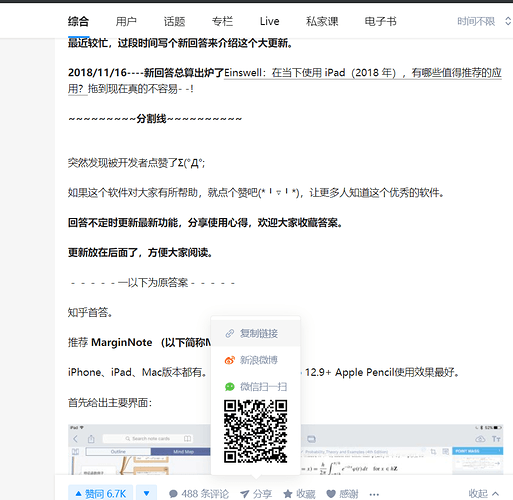
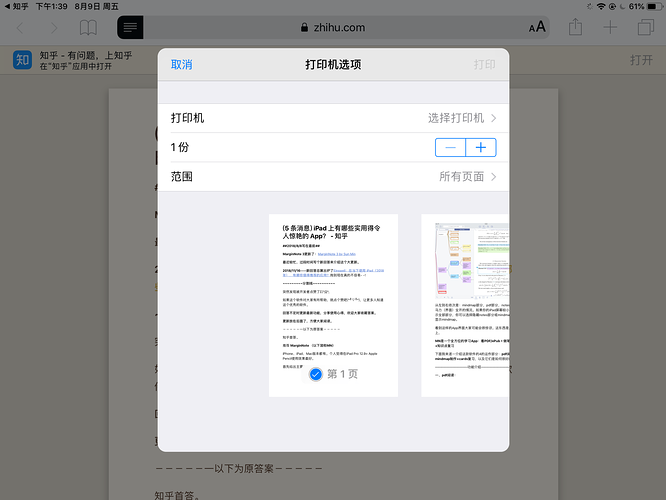
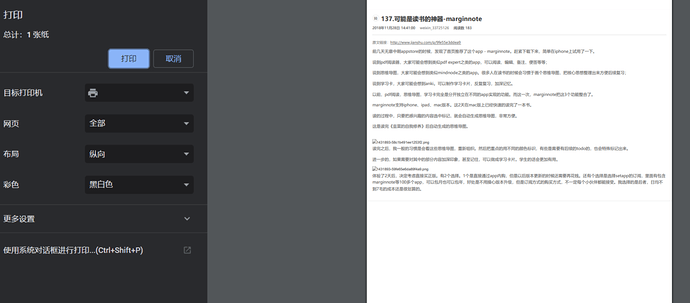
(4)打印或者直接创建pdf
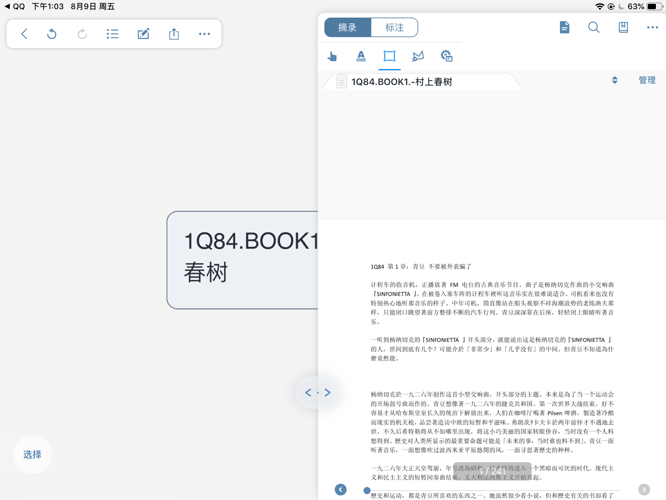
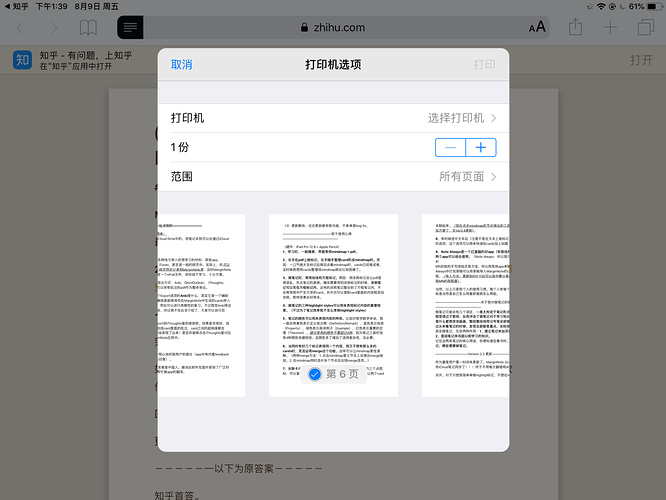
(5)打印模式下两只手指放大
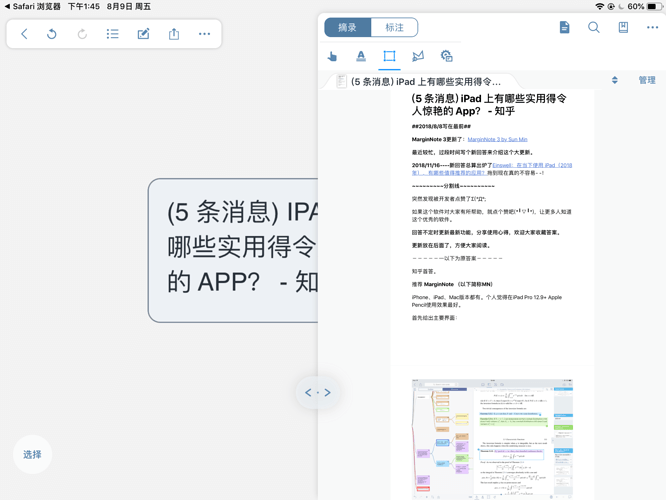
(6)传到你的marginnote
ps:我觉得很完美,非常完美。
2.csdn
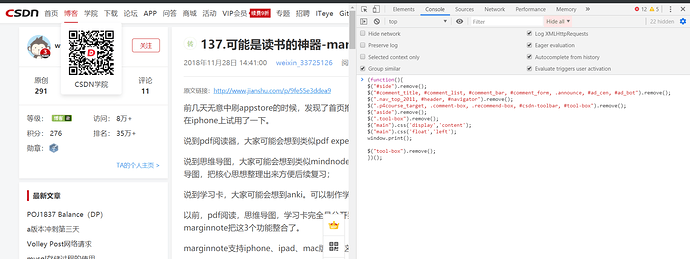
csdn用上面的办法就不行了。。总有些乱七八糟的东西。 就在网上找了一段代码
所以直接chrome按f12调出控制台输入以下代码回车得到pdf。
(function(){
$("#side").remove();
$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();
$(".nav_top_2011, #header, #navigator").remove();
$(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box").remove();
$(“aside”).remove();
$(".tool-box").remove();
$(“main”).css(‘display’,‘content’);
$(“main”).css(‘float’,‘left’);
window.print();
$(“tool-box”).remove();
})();