我们经常在后台看到很多用户留言希望MarginNote添加一些关于PDF处理的相关功能,比如“添加空白页、删除无效页”等。在我们的努力下,终于在MarginNote 3.4版上开始对PDF动刀了,这一次我们是认真的!
今天给大家一篇关于3.4版最新最全面的介绍。
功能更新
PDF相关功能更新
PDF相关功能的更新主要是对之前用户反馈的几处重点功能进行了更新,主要包括以下几个方面:
- 支持插入空白页和横线页(PDF)
- 支持从图片库和相机中添加页(PDF)
- 支持删除PDF页,修改PDF页序
- 支持笔记中对外部插入的图片进行OCR
- 支持搜索标注中文本框内的内容(PDF)
了解关于更新的详细操作步骤,跟着我们继续了解吧。
支持插入空白页和横线页(PDF)
-
插入空白页和横线页方便我们随时记录自己突然产生的一些想法,对于一些用MarginNote刷题的用户,快速记录自己的笔记、增加一些草稿,这个新功能更是神来之笔。
-
怎么操作?
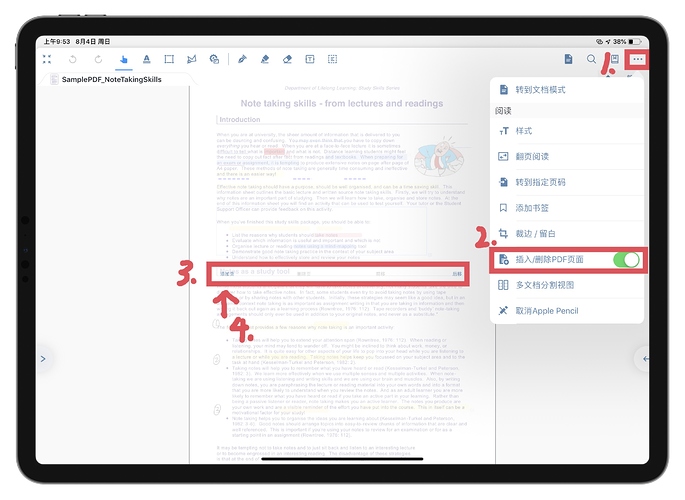
- 在学习/文档模式下点击右上角 ··· 标志
- 打开插入/删除PDF页面功能
- 这个时候我们会发现页面中部位置出现了四个选项:添加页、删除页、前移、后移
- 选择添加页
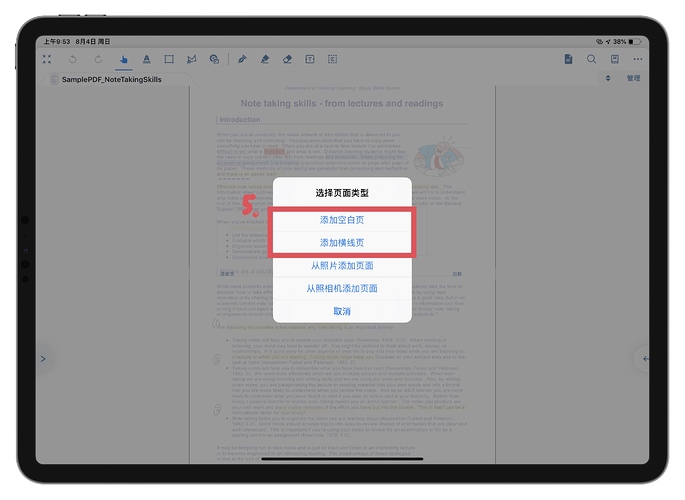
- 在弹出界面中选择添加空白页/添加横线页,页面就将添加到选中页面的后部了!
操作步骤1-4
操作步骤5
支持从图片库和相机中添加页(PDF)
-
与添加空白页以及横线页相关,从图片库和相机中添加页也是在学习过程中很重要的一步,这样对于老师没有发PPT课件就不方便做笔记这个问题,终于可以通过拍照后利用这个新功能导入MarginNote来解决啦!
-
怎么操作?
- 在学习/文档模式下点击右上角 ··· 标志
- 打开插入/删除PDF页面功能
- 这个时候我们会发现页面中部位置出现了四个选项:添加页、删除页、前移、后移
- 选择添加页
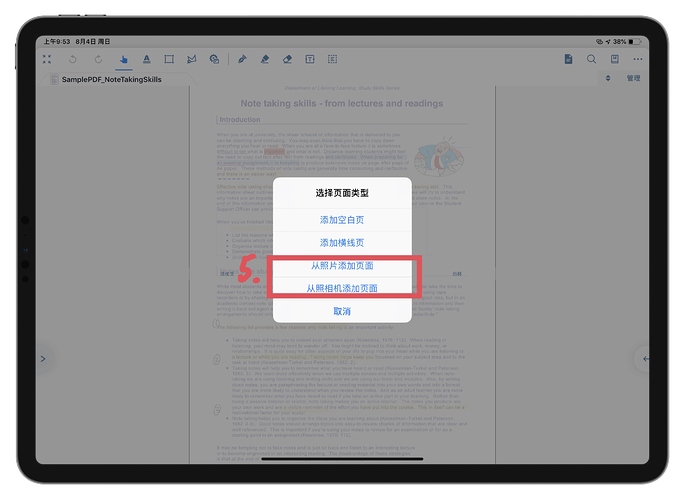
- 在弹出界面中选择从照片添加页面/从照相机添加页面(这里需要对MarginNote3开启相关的权限哦),照片就将添加到选中页面的后部了!
操作步骤1-4
操作步骤5
支持删除PDF页,修改PDF页序
-
有时候由于PDF制作的原因,我们的PDF文档或许存在无效页面或者页面排序错误的情况,这一次更新我们也针对这种情况推出了删除PDF页,修改PDF页序的功能。
-
怎么操作?
-
在学习/文档模式下点击右上角 ··· 标志
-
打开插入/删除PDF页面功能
-
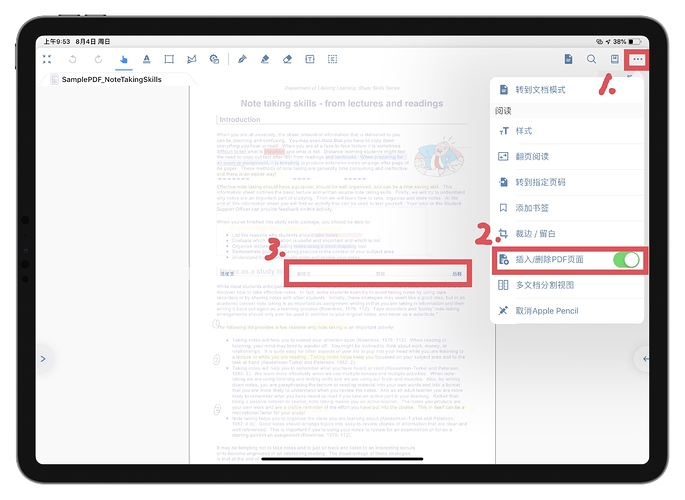
这个时候我们会发现页面中部位置出现了四个选项:添加页、删除页、前移、后移
-
选择删除页/前移/后移
这里需要注意的是:对PDF进行了新的排序操作之后,同步到其他设备的速度会很慢,建议导出笔记本备份直接通过AirDrop(隔空投送)发送到其他设备上。
-
支持删除PDF页,修改PDF页序
复习相关功能更新
复习相关功能的更新主要是对复习算法和常用功能上进行了更新,主要包括以下几个方面:
- 对复习算法和提醒机制调整和优化
- 为每个卡片添加可查阅的复习历史记录
- 加入复习每张卡片消耗的时间记录
- 为每个复习卡组添加一个复习提醒的开关
- 支持在复习过程中文字评论,评论添加到复习历史记录里(不修改笔记)
对复习算法和提醒机制调整和优化
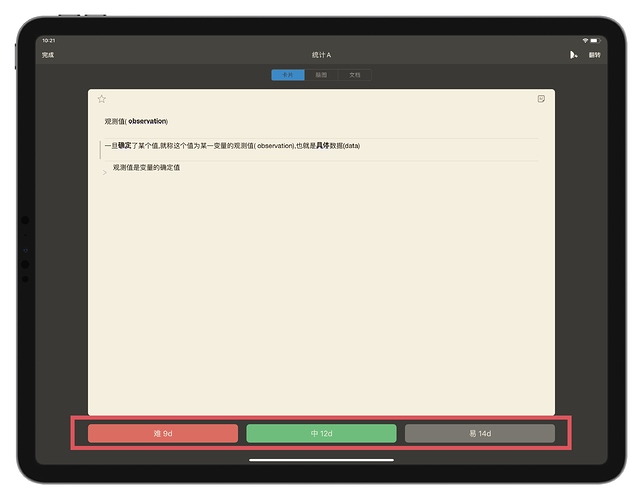
- 下次复习在几天后?复习时卡片下方清晰可见
对复习算法和提醒机制调整和优化
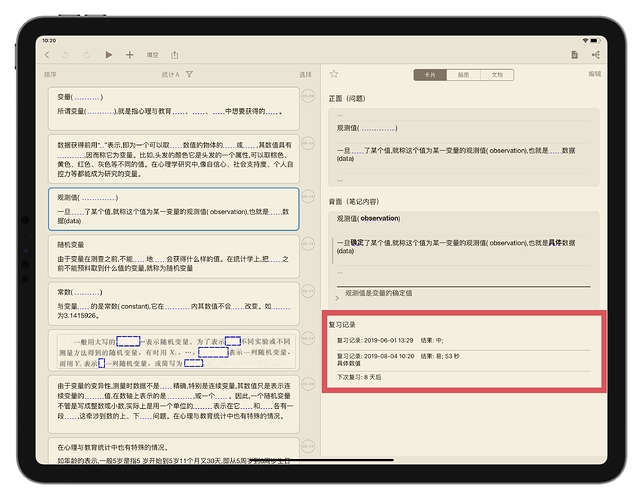
为每个卡片添加可查阅的复习历史记录
- 每次复习用了多长时间,结果是难是易,还有做的什么批注,现在都有一个记录的地方了,让每次复习都卓有成效,每次进步点滴可见!
为每个卡片添加可查阅的复习历史记录
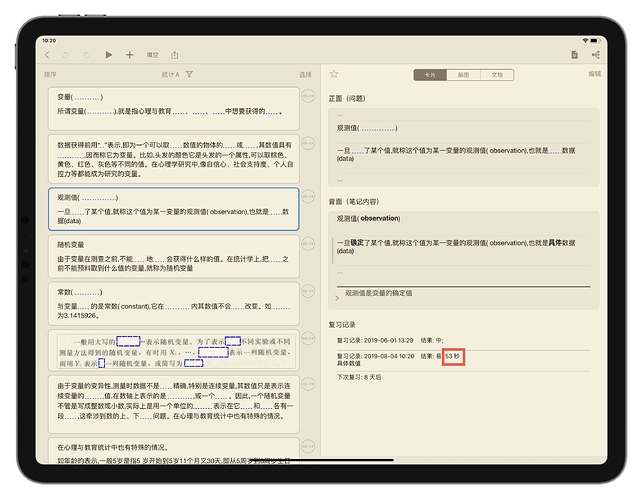
加入复习每张卡片消耗的时间记录
- 在复习历史记录下目前支持对每张卡片的学习时间进行检索。
加入复习每张卡片消耗的时间记录
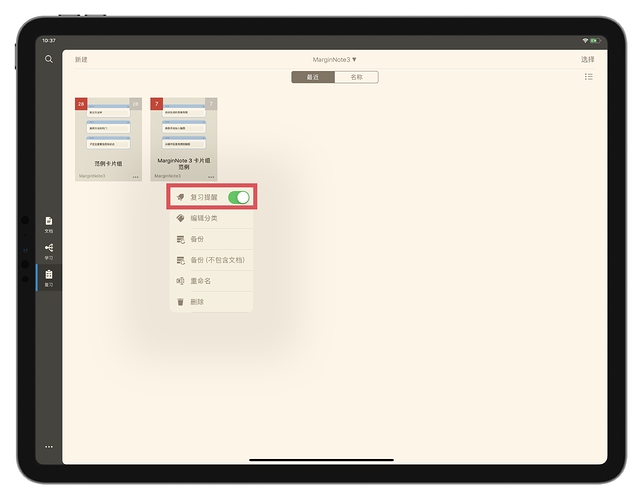
为每个复习卡组添加一个复习提醒的开关
- 在复习界面选择卡组选项后,我们新添加了一个复习提醒的功能。
- 这样就可以仅提醒你要背诵最重要的卡片组啦,重点复习!
为每个复习卡组添加一个复习提醒的开关
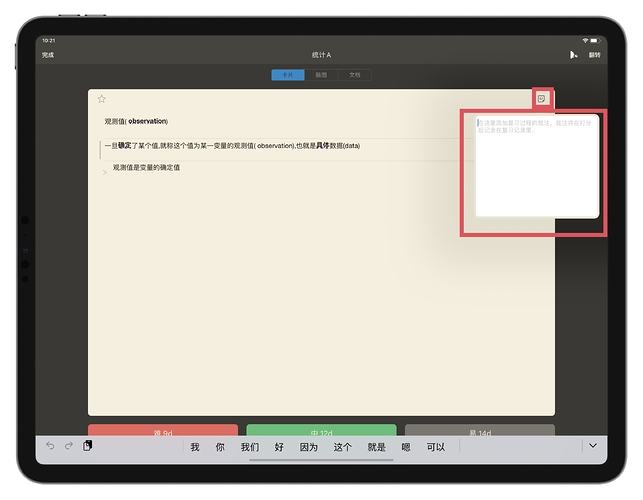
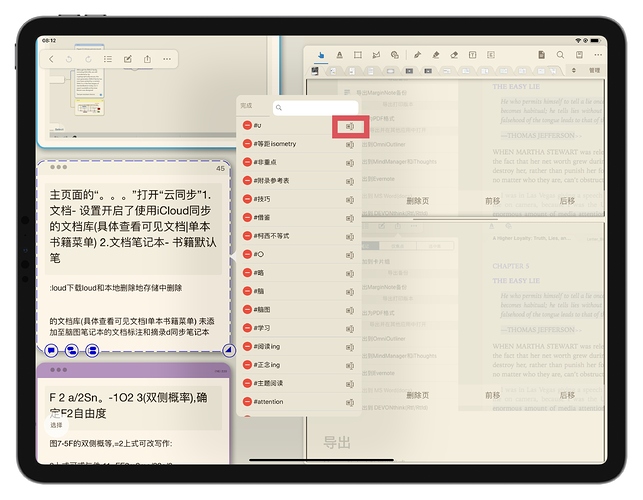
支持在复习过程中文字评论,评论添加到复习历史记录里(不修改笔记)
-
点击复习卡片界面右上角的图标后,可以输入文字评论,记录这次复习的感想。
-
有什么用?
给你举一个听力卡组复习的例子
- 记忆:导入录音文件,或复习模块的单词卡片中加入录音,并选为问题:使卡片正面录音,背面单词。
- 听写:配合3.4版本的复习时标注功能,听写单词检测掌握程度。
支持在复习过程中文字评论,评论添加到复习历史记录里(不修改笔记)
其他功能优化
其他功能优化主要是对之前已有功能不完善之处进行了优化,主要包括以下几个方面:
- 支持搜索标注中文本框内的内容
- 支持笔记中对外部插入的图片进行OCR
- 为文本选择快捷菜单中的"设为标题,添加到评论,设重点,合并到"添加快捷键
- 研究浏览器支持自定义搜索URL
支持搜索标注中文本框内的内容(PDF)
- 之前的版本在搜索功能不支持对标注中通过文本框添加的内容进行搜索,3.4版对这个问题进行了优化。(文档过多时,需要搜索一会儿才出现内容)
支持搜索标注中文本框内的内容(PDF)
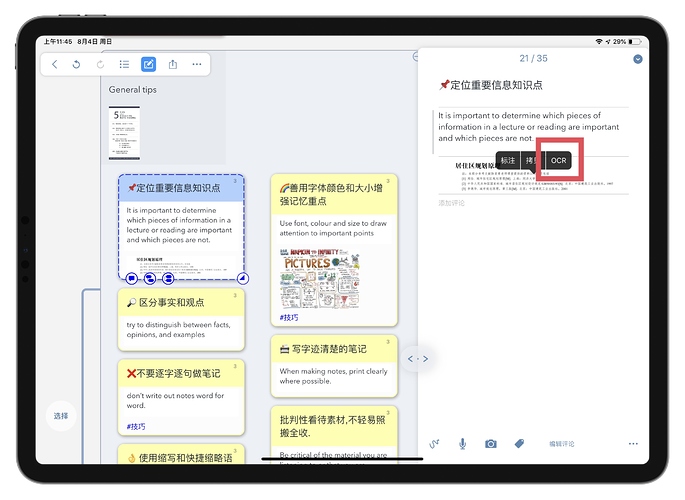
支持笔记中对外部插入的图片进行OCR
- 之前一直在我们交流群中讨论到的笔记中外部插入的图片OCR处理在这个版本也终于解决啦,现在只需要简单打开笔记点击一下图片就会出现OCR选项啦!
- OCR后的文字会出现在下方(添加一条新评论)
OCR之后效果
支持笔记中对外部插入的图片进行OCR
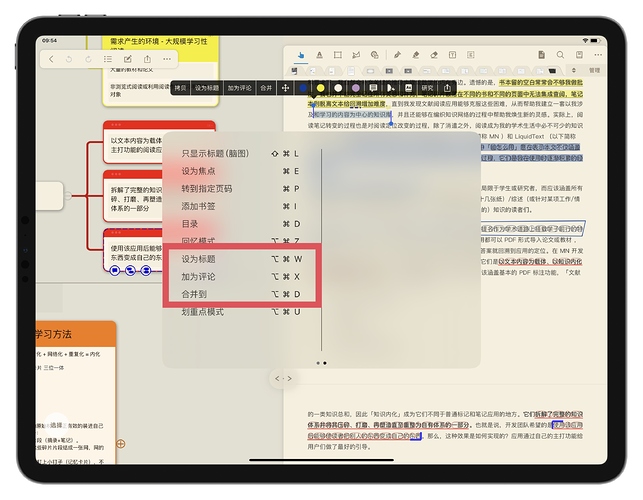
为文本选择快捷菜单中的"设为标题,添加到评论,设重点,合并到"添加快捷键
-
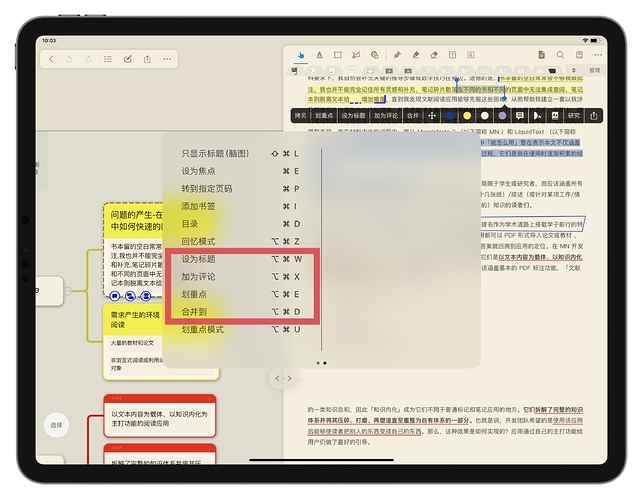
“设为标题,加为评论,划重点,合并到”这四个常用功能在新的版本中终于有了键盘快捷键啦,MarginNote3使用效率进一步提高!
长按⌘键即可打开快捷键查询面板
-
怎么操作?
- 当在文档摘录中选中文本时,出现“划重点,设为标题,加为评论,合并到”工具栏,这个时候按下快捷键即可完成操作。
- 当选中文档中摘录之后,选择其余位置文本时,出现“设为标题,加为评论,合并到”工具栏,这个时候按下快捷键即可完成操作。
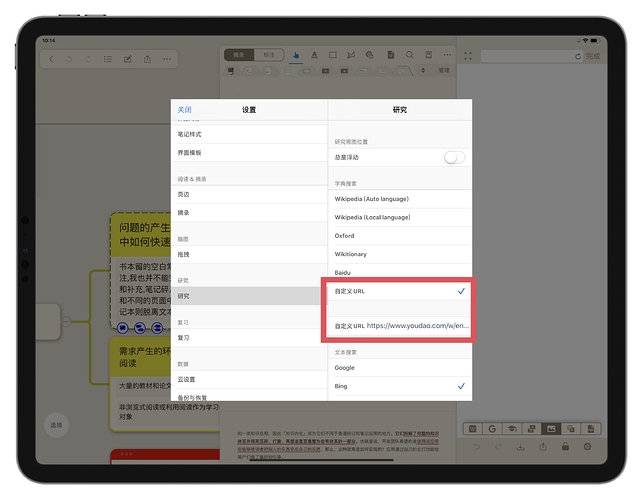
研究浏览器支持自定义搜索URL
- 在前一个版本中欧路词典查询功能因为广告问题导致无法使用,所以新版本我们支持用户自由选择自己喜欢的字典搜索引擎。
- 我们只需要在研究功能设置下点击自定义URL,即可以设置自己自定义的URL啦!
研究浏览器支持自定义搜索URL
BUG修复
-
导入PDF内置标注内存消耗过大闪退的问题
-
修复PDF导出的BUG
修复了:”焦点分支,仅导出笔记大纲为pdf时,最底部的卡片可能显示不全“的BUG。
-
解决复习提醒点击后无效的问题
-
修复百度翻译总显示网络错误
-
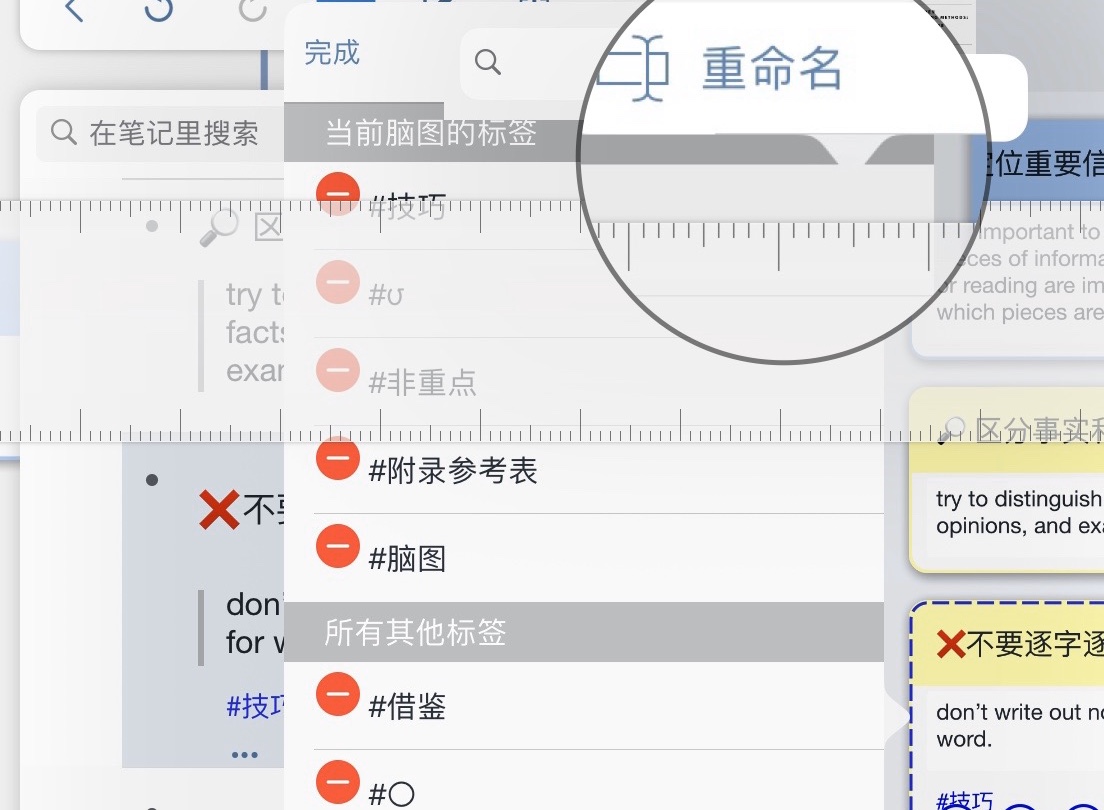
修复标签管理界面的BUG(重命名按钮)
隐身了几年的重命名图标,终于现身了。。

旧版本界面
新版本界面
-
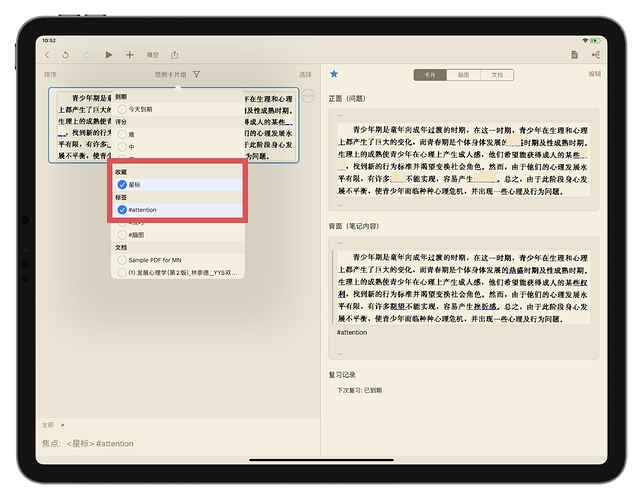
修复星标和标签无法同时用于过滤卡组
标签下卡片过多,想用星标标出重点卡片来?现在可以星标、标签都选中,筛选出标签下带星标的卡片了。