关于增强“编辑笔记卡片”功能的开发建议及伪实现
“编辑笔记卡片”功能现状
痛点
-
从文档中获得的摘录不能自动成为笔记卡片中的“笔记标题”
-
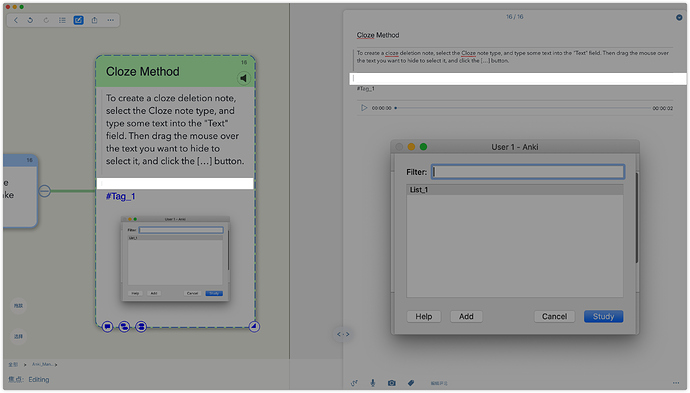
从文档中获得的多条摘录、涂鸦、录音、图片、标签在笔记卡片中是各自独立的对象,若要删除某条摘录,必须点击“编辑评论”,然后再删除。如果直接删除某条摘录的内容(如下图),将会遗留空白
-
无法使用LaTeX写数学/化学公式
-
无法使用mermaid画序列图、流程图等
-
无法为笔记卡片中摘录添加效果,如加粗、斜体、高亮等
-
无法插入表格、代码域等
-
插入图片功能不能插入矢量图(svg/webp),在放大显示时,图片会失真
解决方案
重写“编辑笔记卡片”功能模块,将其替换为完整的Markdown编辑器(最好能支持实时渲染,做到wysiwyg)。此功能是Marginnote最核心的功能之一,是思维导图功能的基石。因此在适配性和性能上应追求尽善尽美,不要为了开发方便而使用API外挂第三方Markdown编辑器,这非常重要。伪实现(本例借助Typora):
-
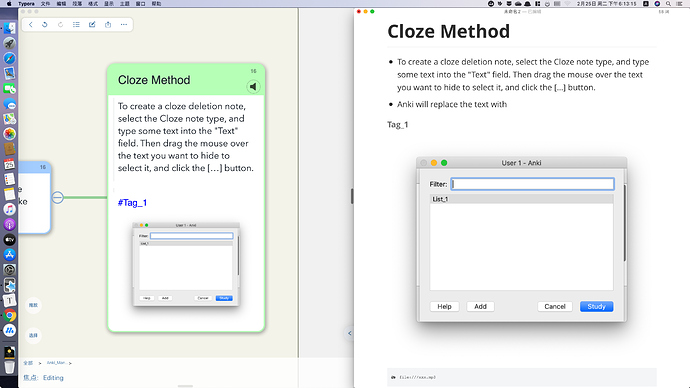
思维导图 - 伪“编辑笔记卡片”功能效果图
-
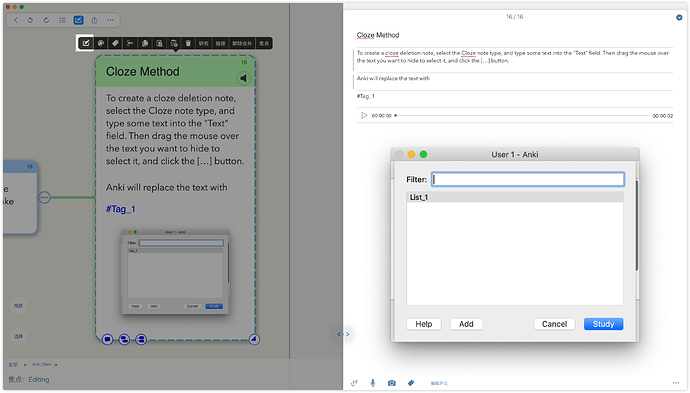
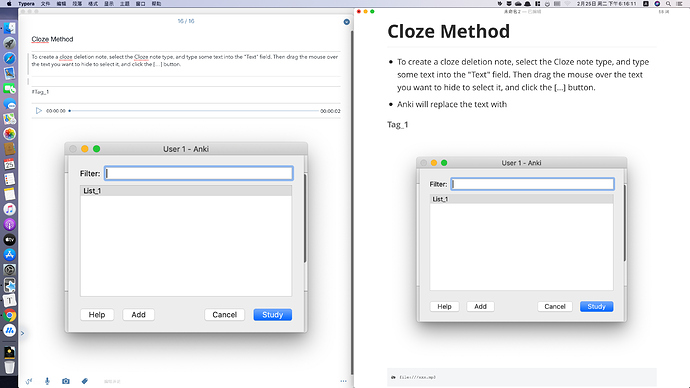
现有“编辑笔记卡片”功能与伪“编辑笔记卡片”功能对比图
痛点解决方式
-
定义Markdown一级标题为”脑图标题“,强制规定笔记卡片中最多有一个一级标题。添加“快捷键+鼠标拖选”,允许用户在文档中选中并自动生成Markdown一级标题作为笔记卡片中的“笔记标题”
# Title -
使笔记卡片成为一个可编辑的整体。从文档中获得的多条摘录、涂鸦、录音、图片、标签都成为Markdown笔记的内容,不再作为单独的对象相互独立存在。编写Markdown标签实时解释器,将特定Markdown标签解释为特定的功能,使相关内容实时自动出现在思维导图中。例如:
Markdown标签/HTML标签 对应现有功能 # 笔记标题笔记标题 - 摘录 1文本摘录(多条) 图片 <audio src="xxx.mp3" />录音 <video src="xxx.mp4" />视频 #####标签 普通文本 评论 -
集成MathJax/KaTeX,mhchem
-
集成js-sequence,flowchart.js,mermaid
-
其余痛点markdown自有语法均可解决